정보를 보호하는 대학생
<안드로이드 스터디 02> 체크박스를 누르면 토스트 띄우기 본문
1. xml 코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="128dp"
android:layout_marginTop="205dp"
android:layout_marginEnd="24dp"
android:layout_marginBottom="478dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<CheckBox
android:id="@+id/checkA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="사과" />
<CheckBox
android:id="@+id/checkO"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="오렌지" />
<CheckBox
android:id="@+id/checkB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="바나나" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
2. 코틀린 코드
package com.android.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.CheckBox
import android.widget.Toast
class MainActivity : AppCompatActivity() {
//////////변수선언/////////////////
lateinit var checkA : CheckBox
lateinit var checkO : CheckBox
lateinit var checkB : CheckBox
/////////////////////////////////
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
checkA = findViewById(R.id.checkA)
checkA.setOnCheckedChangeListener{buttonView, isChecked -> //사과를 체크하면
if(isChecked){
Toast.makeText(applicationContext, "사과", Toast.LENGTH_SHORT).show() //"사과" 토스트 띄움
}
}
checkO = findViewById(R.id.checkO)
checkO.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
Toast.makeText(applicationContext, "오렌지", Toast.LENGTH_SHORT).show()
} }
checkB = findViewById(R.id.checkB)
checkB.setOnCheckedChangeListener{buttonView, isChecked->
if(isChecked){
Toast.makeText(applicationContext,"바나나", Toast.LENGTH_SHORT).show()
}
}
}
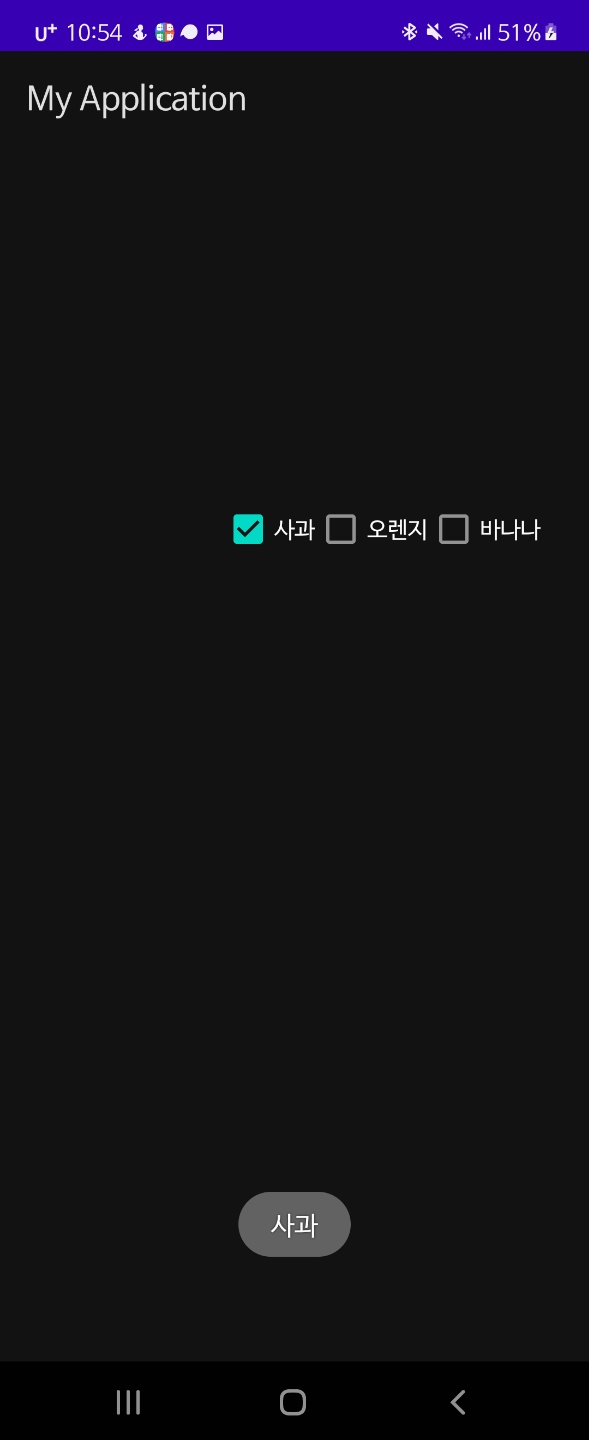
}3. 결과화면

'개발 > 안드로이드 스터디' 카테고리의 다른 글
| <안드로이드 스터디 06> 색깔 등록, 기본 어플 색깔 설정 바꾸기 (0) | 2022.01.14 |
|---|---|
| <안드로이드 스터디 05> 체크박스 -> 라디오버튼 -> 버튼 -> 선택에 따른 이미지 보여주기 (0) | 2022.01.14 |
| <안드로이드 스터디 04> EditText 입력 후 버튼누르면 그대로 TextView 출력 (0) | 2022.01.07 |
| <안드로이드 스터디 03> 라디오 버튼을 누르면 토스트 띄우기 (0) | 2022.01.06 |
| <안드로이드 스터디 01> 간단한 계산기 만들기 (0) | 2022.01.06 |




